Cashdrop –
Jackpot as a service
An exploratory design journey of an innovative marketing tool for casino operators with the goal of engaging and incentivizing players to choose their casinos and NetEnt games over those of other providers, without incurring any additional costs for the players.



My Role
Lead UX Designer
Activities
Wireframe
Prototyping
Environment
Web Desktop
Timeline
June 2018 – Sep 2018
Table of contents
This portfolio post is structured to showcase the exploration of a business opportunity, rather than a solution to a specific problem. All information is based on my own understanding and does not reflect the views of NetEnt.
01
CHAPTER
Intro
In the introductory section of this UX case study, I will provide a brief overview of the company and the design challenge that was addressed. I will also introduce the specific opportunity that the project aimed to capitalize on, along with the KPIs that were established to guide the design process and measure success.
ABOUT THE COMPANY
NetEnt is a leading provider of premium gaming solutions to the world’s most successful online casino operators.
210
1625
41
Numbers based on NetEnt’s Financial Report for 2017.
THE OPPORTUNITY
Harnessing the company’s huge portfolio of games for guaranteed jackpot drops.
Netent’s portfolio of 200+ slot games can be leveraged as part of the opportunity to introduce a guaranteed prize drop as part of its loyalty program. By promoting the prize draw across its extensive range of slots, Netent can drive customer engagement and participation in the program, leading to increased revenue for both the company and its online casino partners. In addition, Netent can differentiate itself from competitors and increase brand recognition among players.
Here’s how it works: a lucky winner is awarded a guaranteed prize within a specific timeframe. The chances of winning are determined by the number of bets placed and their size, so the more bets placed across the board, the bigger and more attractive the prize becomes. This creates a sense of excitement and competition among players, which drives engagement and loyalty toward the casino brand.
This marketing tool will be bundled with the existing NetEnt Back Office offered to casino partners, making it easy to implement and use without any additional resources.
Some of NetEnt’s biggest customers
DESIGN CHALLENGE
Create awareness without compromising the existing gaming experience.
My challenge was to design a loyalty program that is subtle, yet effective, in increasing player engagement and loyalty.
Key Considerations:
- The experience should be seamlessly integrated with minimal impact on the existing gaming experience.
- The experience should reward player loyalty in a way that is engaging and fun, without encouraging excessive gambling.
- The loyalty program should be integrated with the existing NetEnt Back Office to minimize the work required from casino operators.
- The experience should be designed for Web Desktop first whilst considering mobile implementation in the near future.
GOALS
Defining success
The Product Owner, Solution Architect, and I, as the Lead Designer, applied Lean methodologies to develop the concept and define success criteria. These criteria enabled us to assess our progress, validate our assumptions, and ensure that our objectives were aligned and comprehended by everyone.
Business objectives
Success metrics
- Incentivize players to try at least 1 round in any NetEnt game
≥ 10% increase in the number of monthly new players going for at least 1 round of a NetEnt game during a 3-month period compared to the exact same period from last year.
- Create a subtle, non-intrusive experience for players
A maximum of ≤ 5% churn rate after the first ten spins compared to the average rate of the previous 3 months.
No considerable drop in the number of average spins per game session.
- Positive feedback from operators
Comments, improvement suggestions or roadmap questions from operators.
02
CHAPTER
Discovery
As part of the Discovery phase of this case study, I employed research methods to gain a better understanding of the project. These included analyzing the industry landscape to identify trends, exploring the software ecosystem, and conducting a persona workshop to gain insights into user needs and behaviors.
INDUSTRY LANDSCAPE
Uncovering the Gap for the Tool
Existing tools
Casino operators use various promotional tools to attract new players and reward the most active ones. Bonuses, free spins, and tournaments became industry standards and are offered by most providers. Therefore, operators can no longer achieve sustainable growth and are looking for novel tools that bring a competitive edge.

Gamification
In recent years, providers have jumped on the gamification trend and started to offer additional features into the game engines of their platforms to remain competitive and popular. Casino operators are eager to try any new tool which promises to make them stand out.
Jackpots
Jackpot games attract a special breed of players who have high hopes of winning big. However, not everyone is willing to make the small contribution required to participate in classic jackpot slots. Instead, they prefer games that provide ample rewards through normal gameplay, with the added bonus of possibly winning big without having to make a contribution to the pot.
SOFTWARE ECOSYSTEM
Behind the scene
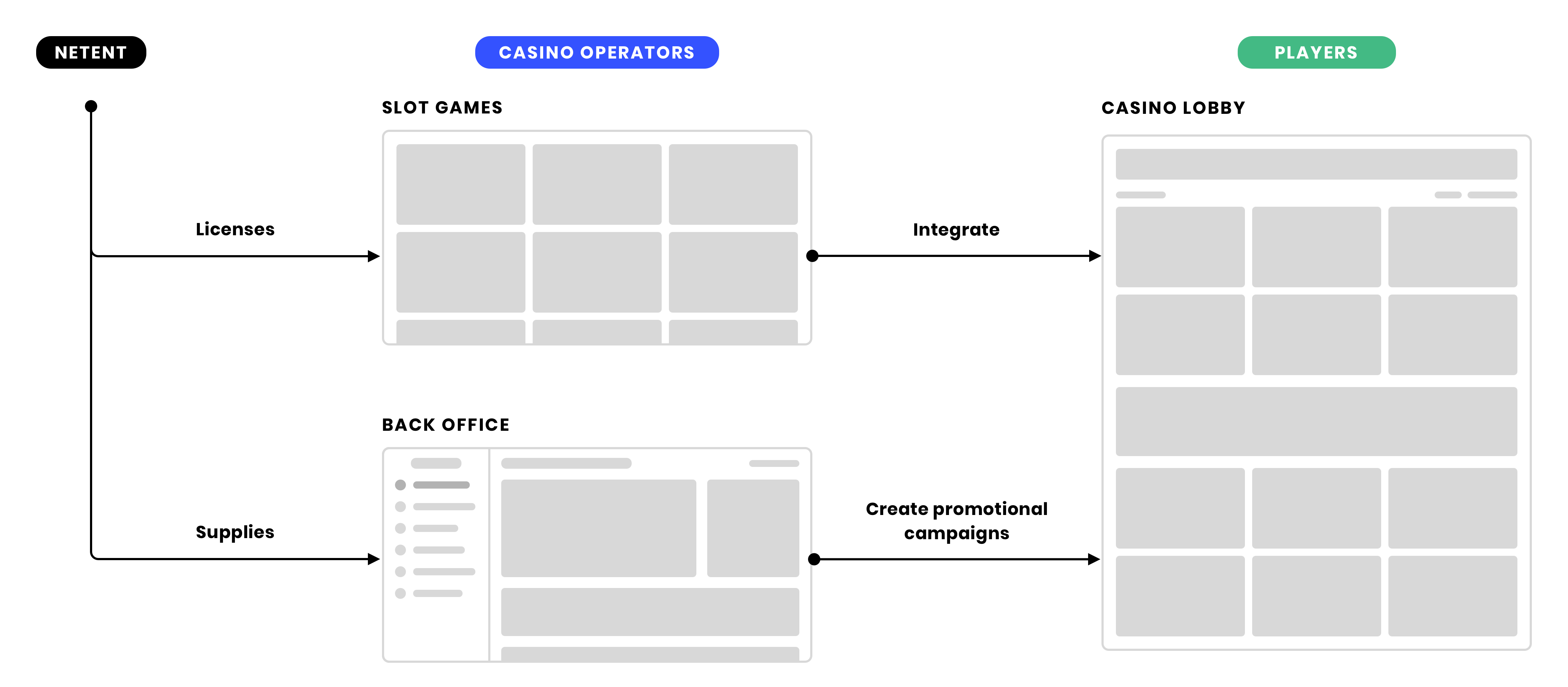
NetEnt’s slot games are licensed to operators, who then add them to their online casino lobbies for players to enjoy. In addition, NetEnt offers a powerful operator toolkit called Back Office (BO) to help casino managers create marketing campaigns, track player activity, and optimize game performance. BO is an essential tool for streamlining day-to-day operations and enhancing the player experience.
Figure: A simplified ecosystem map of products and services offered to Casino Operators and Players which are considered for the introduction of Cashdrop.
Personas
Discovering entities
To better understand the players and customers within the software ecosystem, we conducted a personas workshop where we delved into the motivations, fears, and triggers of our audience. The workshop was a collaborative effort between the project team, some members from our own Customer Support team, the Business Intelligence team, and the Game Design team. During the workshop, we identified the two main groups of personas (players and operators), shared our understanding of the target audience, and discussed personas through Yu-kai Chou’s “Octalysis Framework for Gamification” and Nyr Eyal’s “Hooked: How to Build Habit-Forming Products” book
We recycled a variety of artifacts previously used for other initiatives, such as market research, surveys, and customer interviews. We also used user journeys, and pain points to gain a deeper understanding of the target audience’s challenges and opportunities. By the end of the workshop, we had developed six comprehensive proto-personas, each representing a distinct segment of the target audience. These proto-personas provided us with a solid foundation for further development and informed our decision-making throughout the design process.
Players
Player personas were grouped into three categories based on player behavior and preferences. These personas provide a detailed understanding of players’ motivations and fears, which helped the team design targeted and engaging experiences for them.
Casino Operators
Casino operator personas refer to the individuals or teams who manage and operate a casino and are responsible for ensuring that the games and overall gaming experience run smoothly for the players. These users are the crucial link between the game supplier and the casino players and act as intermediaries between the two.
The role of the casino operator is often overlooked in the design and development of gaming experiences. However, it is important to recognize that these users have unique needs and requirements that should be taken into account in order to ensure the success of any initiative.
Key Takeaways
- A study overseen by the Business Intelligence team found that the visual design of game thumbnails can significantly affect players’ game selection.
- Dr. B.J. Fogg’s Behavior Model suggests that a player’s action depends on three factors (B = MAT):
- M – certain motivations (or fears)
- A – ability to perform a certain action
- T – a trigger to prompt the action
- There is no one-size-fits-all motivation for players, so three persona profiles were developed.
- External cues (such as a label with the prize size or leaderboard) get players’ attention and reinforce certain internal triggers (positive emotions of winning big).
- For a clear trigger to be effective, the players should be motivated enough and should be able to perform the action with minimal effect (e.g. don’t require players to apply or sign up for the program).
- Leveraging the endowed progress effect can create a sense of proximity to the goal, such as displaying the remaining time till a guaranteed prize drop.
- With a crowded market, it’s crucial to make a good first impression and keep the service simple for operators to set up.
03
CHAPTER
Design exploration
Based on insights from the Discovery phase I started to ideate and create solutions. This section will provide a part of the deliverables used to communicate some of those ideas, such as Wireflows, UI elements and Mock-ups. Please note that deliverables went through a series of iterations, each time being improved with feedback from stakeholders.
PLAYER JOURNEY
Retrofitting the new experience
As a UX professional, I rely on wireframes to visually articulate page-level layout ideas, while flowcharts are a crucial tool for documenting workflows and user tasks. However, although these deliverables are widely used in the industry, in the case of Cashdrop, they were not the most effective means of communicating design concepts. One technique I really like using is Wireflows – a combination of wireframes and flowcharts. They document workflow and screen designs when there are few pages that change dynamically.
To ensure a seamless gaming experience, I repurposed the original customer journey and identified potential opportunities to incorporate Cashdrop.

Thumbnail widget
A small bar which displays the jackpot prize in real-time placed on top of NetEnt game thumbnails in order to attract player’s attention and stand out from the competition.
Loading screen widget
Game loading is a small timeframe when players have to wait, but it’s an ideal opportunity to keep them busy by informing and introducing the jackpot experience.
Onboarding modal
A light onboarding experience with animated slides, minimal text and a progress bar at the bottom. Players may choose to close it at any time.
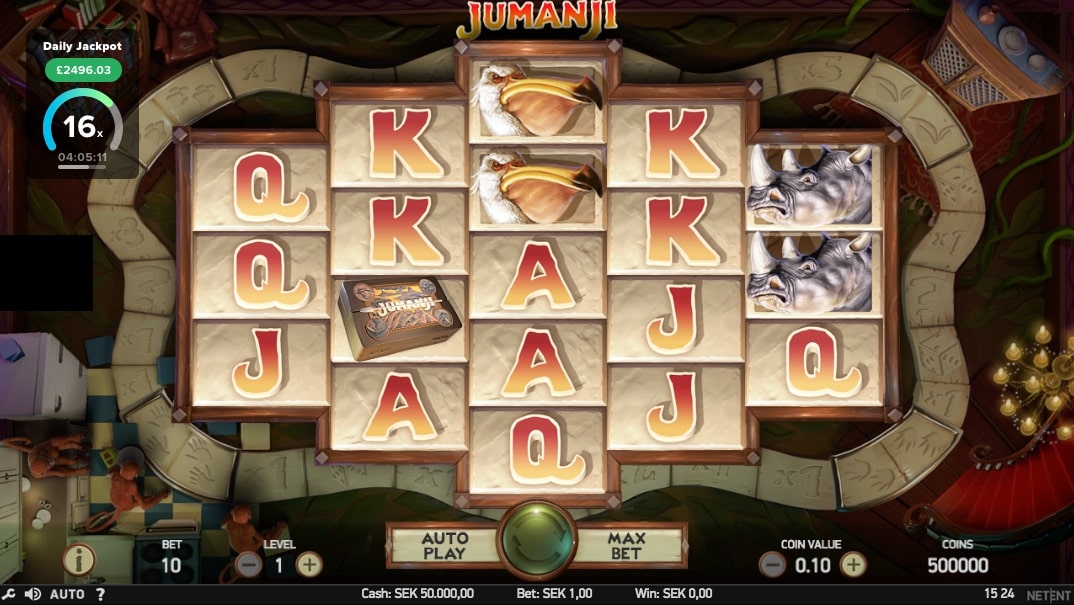
Jackpot widget
A small widget placed on top left corner of the game which displays the jackpot prize in real-time, the chances of winning a player has and the countdown till the prize is guaranteed to drop. The placement was considered so that it doesn’t obstruct any important part of the slot game.
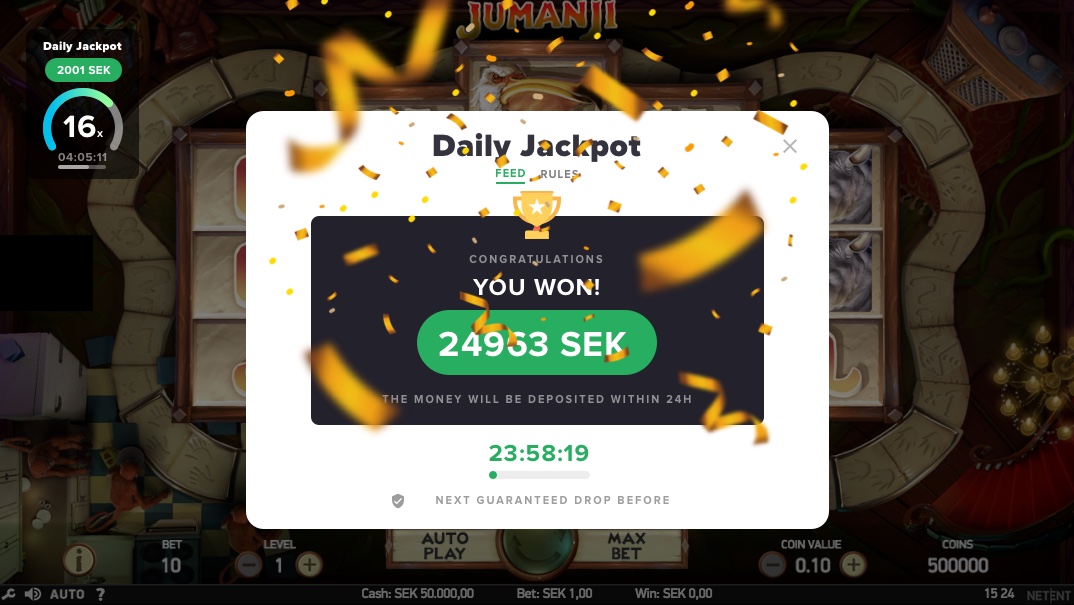
Win presentation
A temporary pop-up that celebrates the Jackpot prize. Shown only to the player who won it.
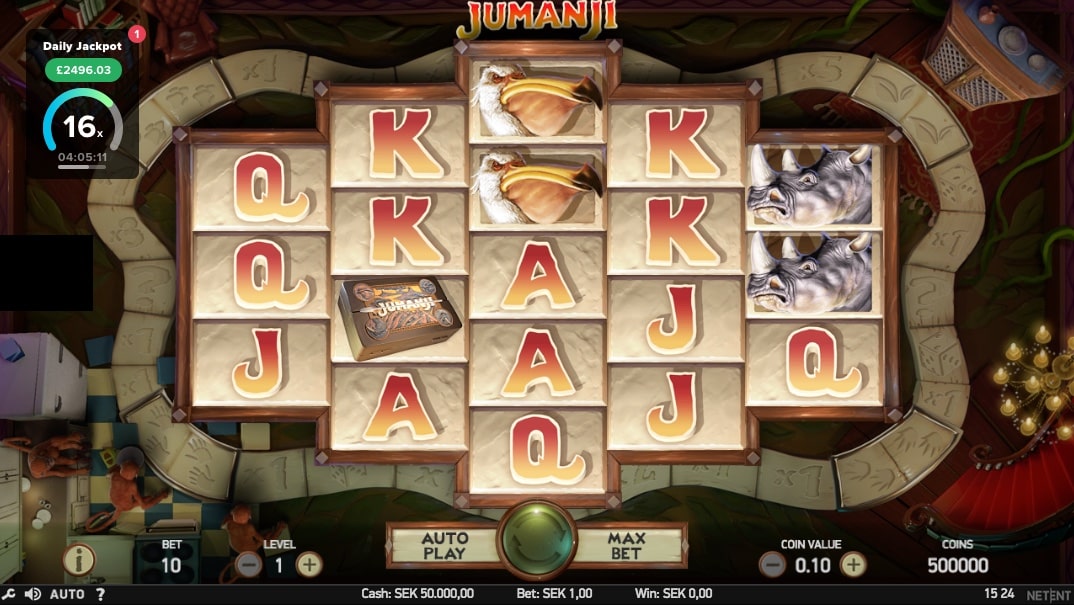
Notification badge
A notification is an independent event that occurs outside the game action. I opted for the classic red notification badge that appears on the top right corner of the jackpot widget after a Cashdrop event happens.
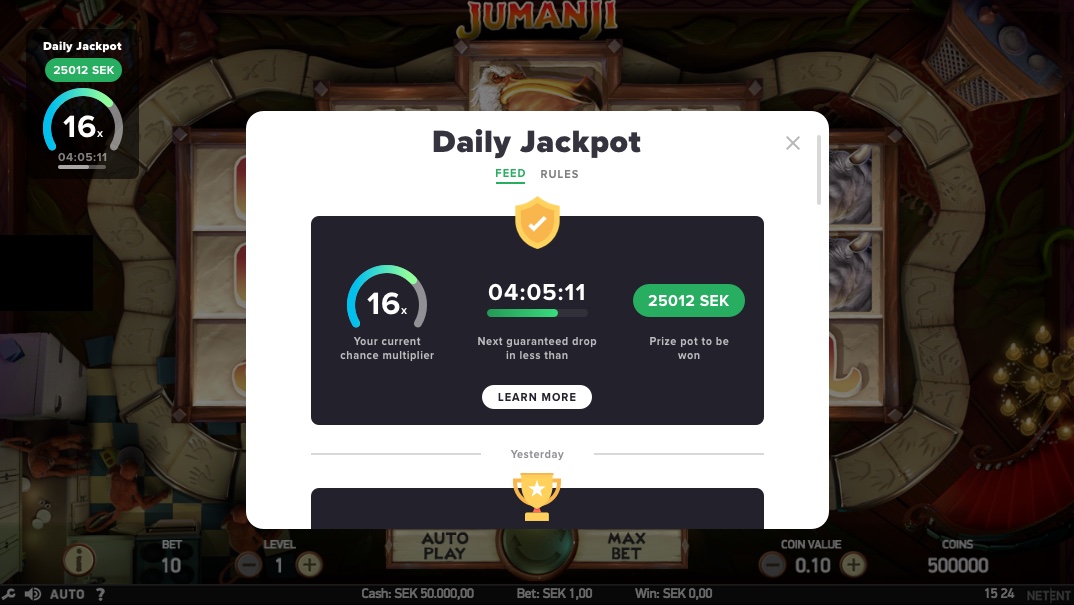
Jackpot Menu
While it is not necessary to interact with Cashdrop in order to participate or win, we have included a menu accessible through the jackpot widget or notification badge. This menu comprises two tabs: Feed and Rules.
Figure: A wireflow visualizing a player’s journey and the page layout for each action taken as part of the JaaZ.
The above wireflow consists of newly added UI elements overlaid onto the existing screens of a game. These elements are indicated by a (+) plus sign and briefly described when the mouse hovers over them. Additionally, new screens have been introduced, including the Jackpot Onboarding screen (identified as screen no. 3), which is only displayed the first time a user engages with Cashdrop.
UI ELEMENTS
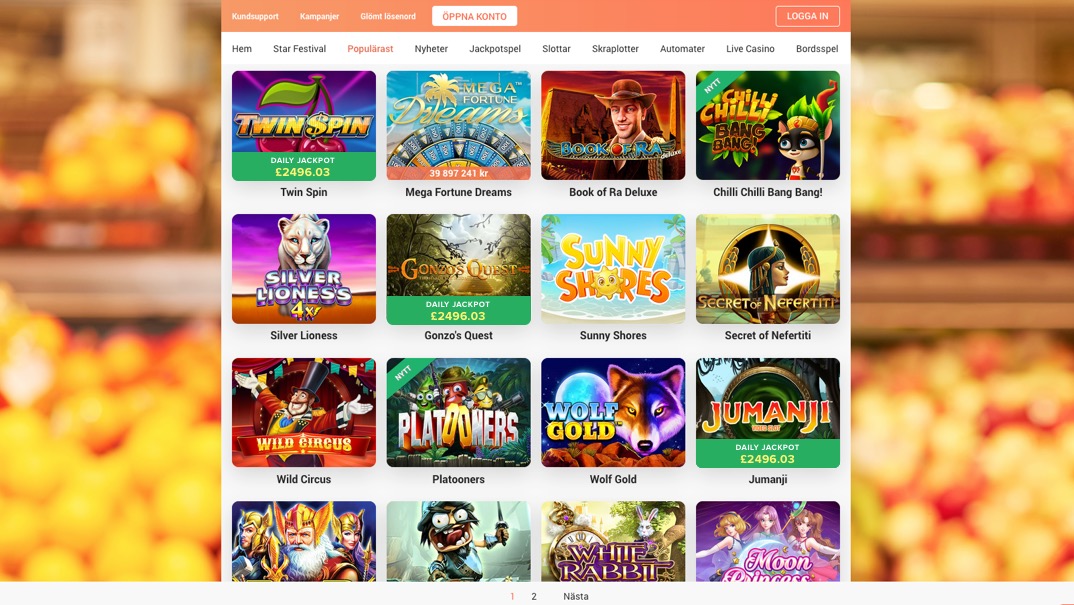
Thumbnail widget
A small bar that displays the jackpot prize in real-time is placed on top of NetEnt game thumbnails in order to attract players’ attention and stand out from the competition. The three suggested options for the widget were designed so that it looks similar to games with the classic pooled jackpot. However, our assumption is that it will be immediately noticed by regular players and spark curiosity since it’s not a traditional jackpot game.
ORIGINAL GAME THUMBANAILS

Random game

Game with classic jackpot
GAME THUMBNAILS WITH CASHDROP WIDGET

Option 1

Option 2

Option 3
Figure: Original and suggested widget for game thumbnails
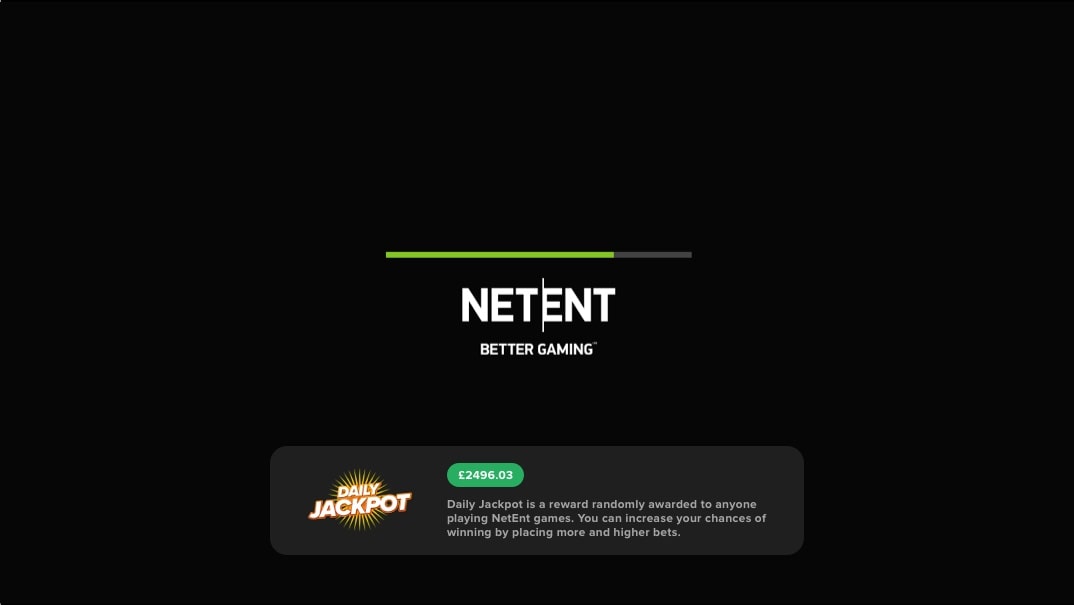
Loading Screen Widget
Game loading (part of the default game experience) is a small timeframe when players have to wait, but it’s an ideal opportunity to keep them busy by informing and introducing them to the new experience. The copy provides useful hints and it’s translated according to their user profile language.

Figure: An example of a loading screen widget with an introductory copy.
Onboarding modal
A light onboarding experience with animated slides, minimal text, and a progress bar at the bottom. Players may choose to close it at any time.

Figure: The first slide of the onboarding presentation.
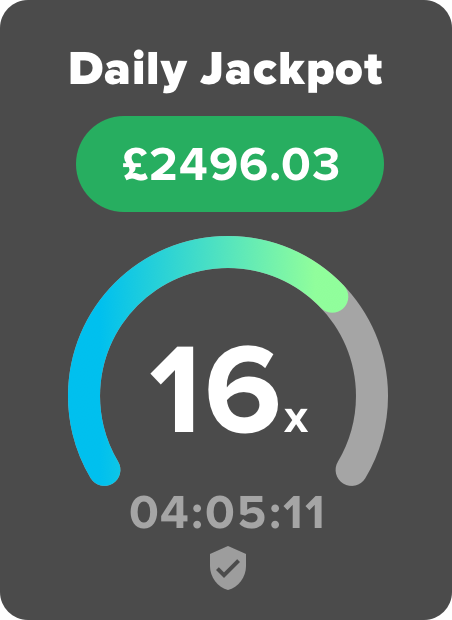
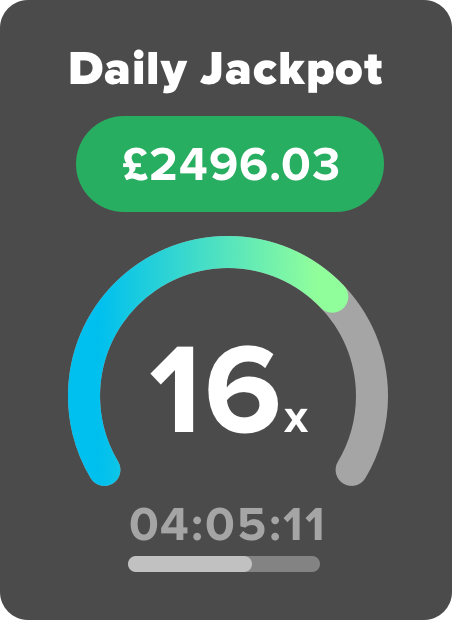
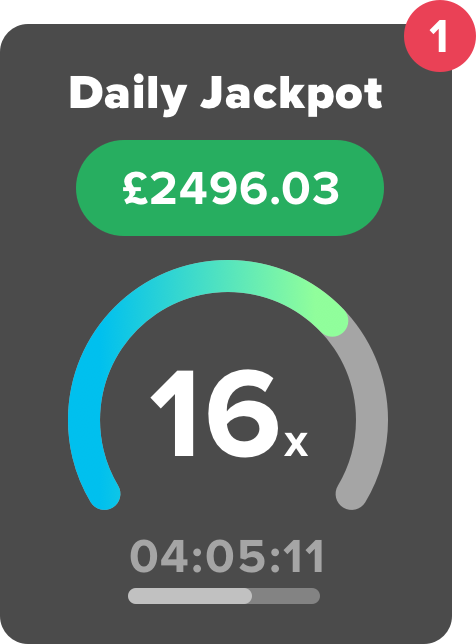
Jackpot Widget and Notifications
The widget is designed to show players only the essential information they need to optimize their strategy: the real-time jackpot prize, the winning odds, and the countdown until the prize drops. To achieve this goal, I have explored three layout options, which you can see in the image below.
The chances of winning are calculated based on the minimum bet required to participate in the jackpot and displayed as a semi-donut pie chart, rounded to the nearest whole number. Every time the player changes their bet, the chances are updated and reflected in the widget accordingly.
OPTIONS FOR THE JACKPOT WIDGET

Option 1

Option 2

Option 3
WIDGET WITH NOTIFICATION

Bubble
Figure: Examples of jackpot widget design
In Cashdrop, a notification is an independent event that occurs outside the game action. As Cashdrop is designed to follow the actual game, I chose not to disrupt the gaming experience with any modal displays, such as snackbar, banner, or dialog. Instead, I opted for the classic red notification badge that appears on the top right corner of the jackpot widget after a Cashdrop event happens.
Typically, notifications are triggered when the jackpot drops or there is a new update. If the player was not playing when the event occurred, the notification badge will be visible the next time they launch a NetEnt game.
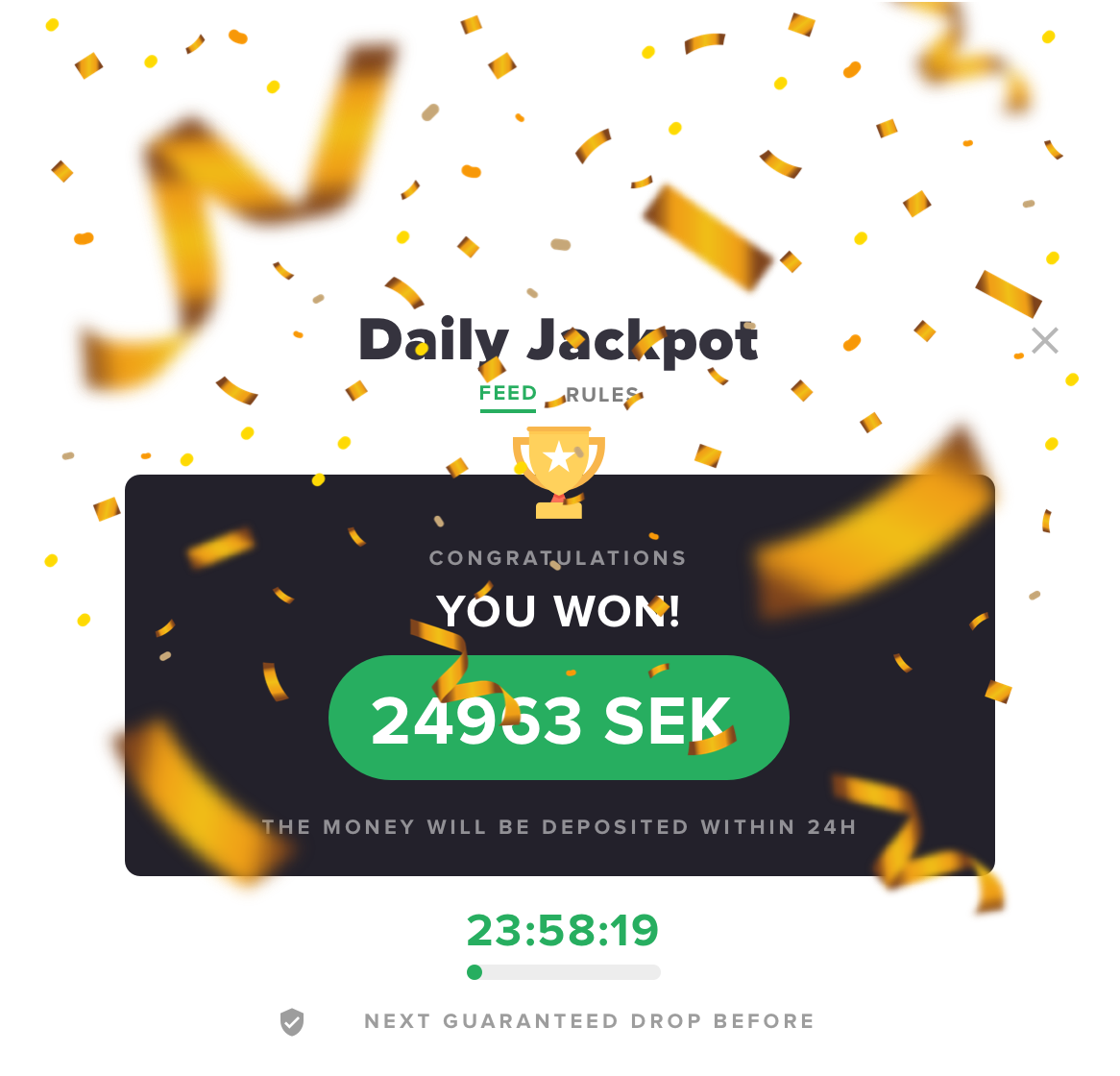
Win presentation
The Win presentation is a temporary pop-up that celebrates the Jackpot prize. It is typically shown to the player who wins the jackpot after the completion of a game round. If the jackpot drops while the player is not actively playing, it will be presented the next time they launch a NetEnt game.

Figure: Exploratory options
Jackpot Menu
While it is not necessary to interact with Cashdrop in order to participate or win, we have included a menu accessible through the jackpot widget or notification badge. The UI of the Jackpot Menu is simple so that it doesn’t distract the player from the main game. It consists of two tabs: Feed and Rules.
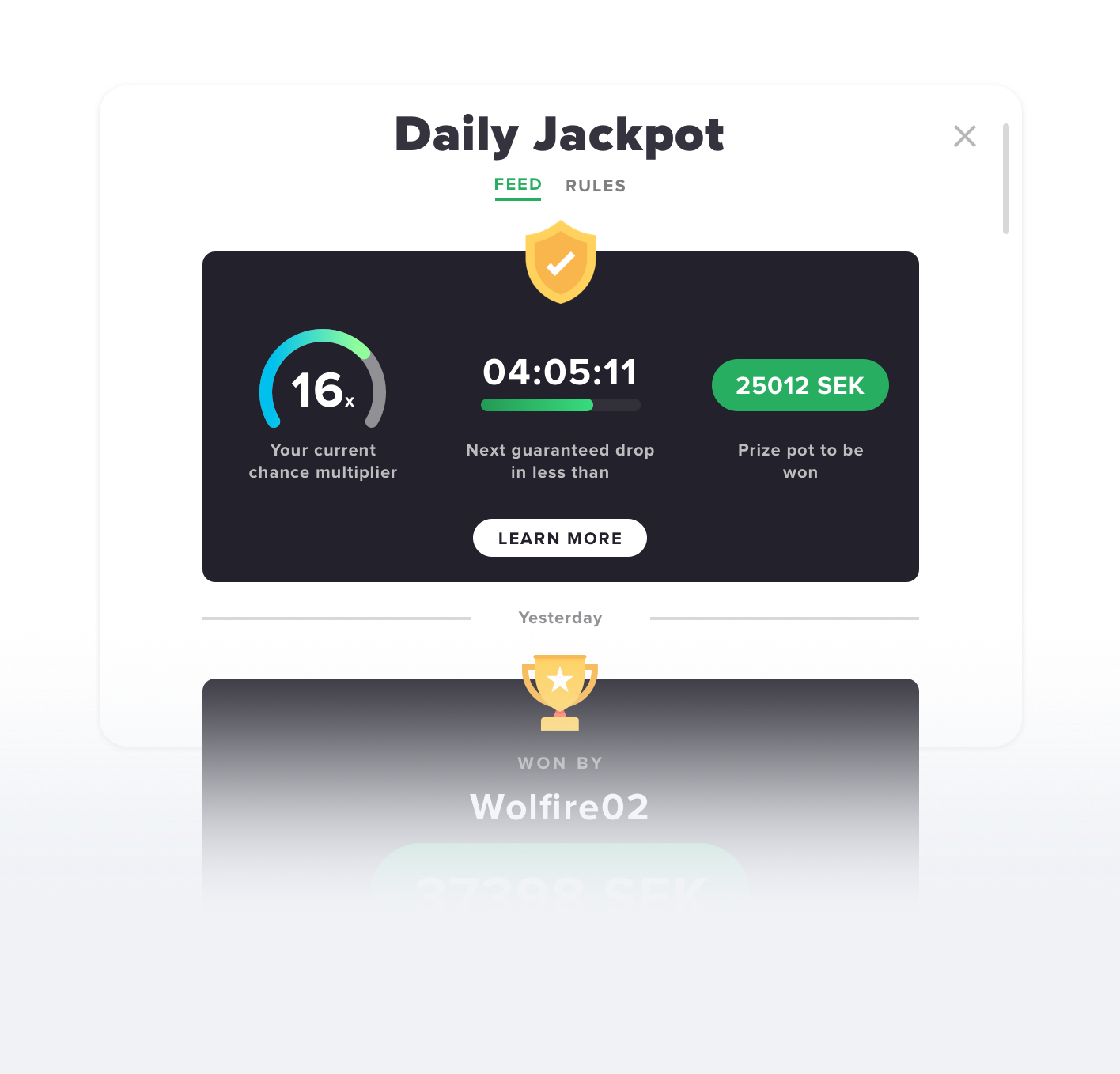
The Feed tab
The Feed is the default view of the Jackpot Menu. Its’ purpose is to present the details of the running jackpot campaign and events, such as jackpot drops or other types of notifications from casino operators regarding the service. All events are stored and grouped by days and displayed in the form of a vertical timeline.

Figure: The design of the FEED tab with multiple events
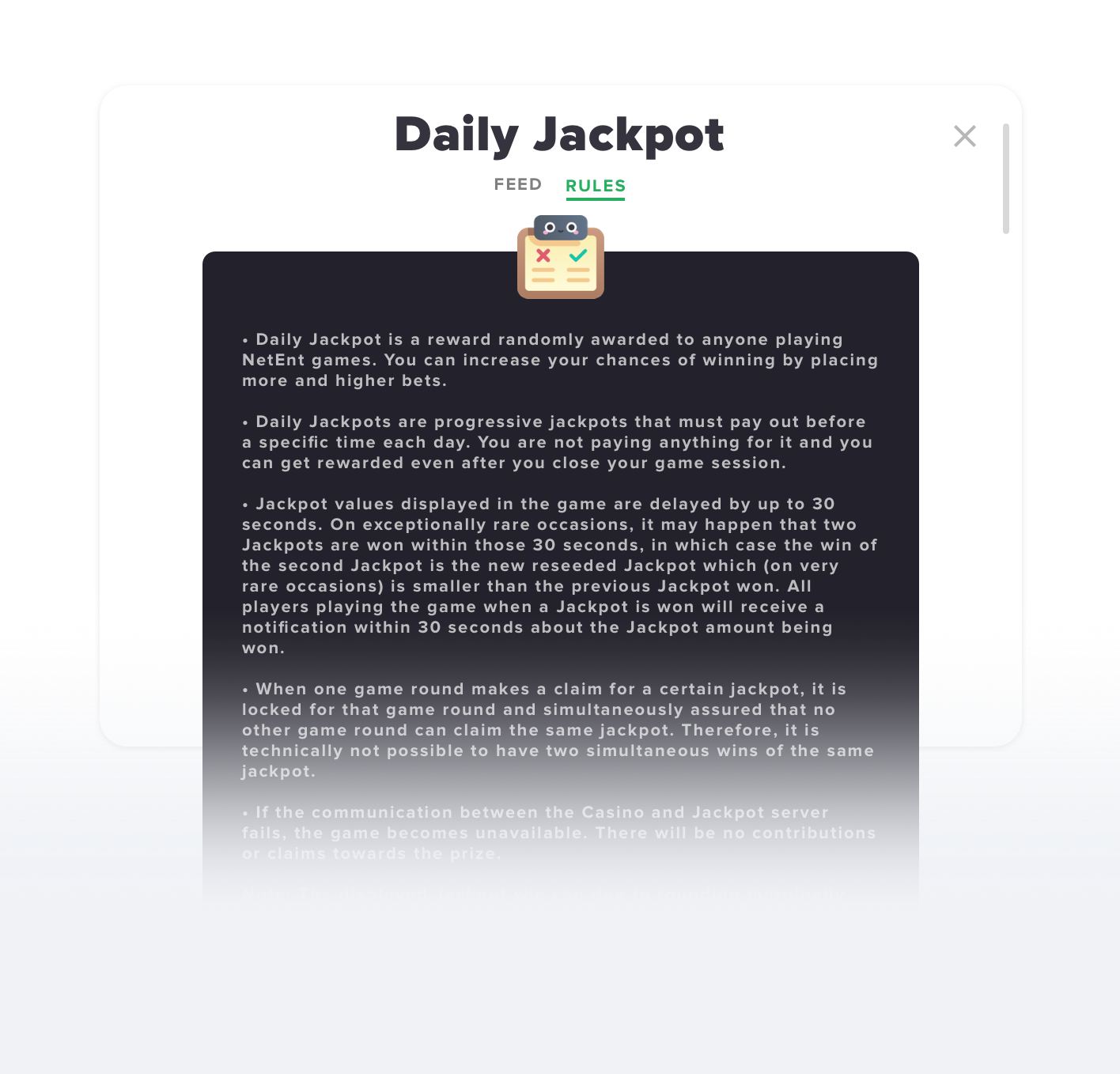
The Rules tab
The second tab of the Jacktpot Menu labeled “Rules” provides an explanation of the terms and conditions for Cashdrop, including details on how the game operates, how the jackpot is generated, and any other applicable rules.

Figure: A mockup of the Rules tab
Mockups
A high-fidelity view of the Solution
Having introduced the UI elements of Cashdrop, let’s examine how they integrate to form the game experience.
Please bear in mind that at that point in time, there were no requirements for skinning or theming the UI to match the game’s theme, as the entire service was still in its early development stage (MVP) and such customization would have demanded additional resources. Consequently, a flat visual design was opted for.
Presented below are mockups of each screen/instance of Cashdrop.
1. CASINO LOBBY

2. GAME LOADING

3. ONBOARDING

4. GAME IDLE

5.1 JACKPOT NOTIFICATION

5.2 WIN PRESENTATION

6. JACKPOT MENU - FEED

7. JACKPOT MENU - RULES

04
CHAPTER
Back Office Design
In this chapter, I will present the integration of the three main operations available for casino operators into Back Office.
Wireflows
Empowering casino operators
Given that Back Office is already at the disposal of casino operators for handling any NetEnt-related content, it made perfect sense to incorporate Cashdrop as a constituent of it. Back Office was structured in a manner that made it convenient to include new features by adhering to established guidelines. I was elated to fuse Cashdrop’s functionality into the layout as I was part of the overhaul of the new Back Office. Let’s have a closer look.

List of all campaigns
The table will display a comprehensive list of all campaigns, indicating their respective status (active, draft, or completed), start and end dates, and other pertinent details for sorting, filtering, and searching purposes within this view.
Empty state
When there are no campaigns created, this screen appears and recommends creating a new campaign.
Step 1 – Setup
In this step, users with Campaign Manager role can set up the basic parameters of the campaign, such as the name and the start and end date and time of the campaign
Step 2 – Games
In this step, the user can select which games will be part of the campaign.
Step 3 – Players
In this step, the user can segment which players will be enrolled in the campaign based on various criteria
Step 4 – Summary
At this stage, the user has the opportunity to examine all campaign particulars prior to launching it.
Campaign summary
A comprehensive summary of a specific campaign is presented on this page.
Campaign performance
After a campaign has ended, authorized users will be able to access a detailed report through this view.
Cashdrop was categorized as a type of promotional campaign and placed under the Promotions menu item on the left-hand side. Upon accessing the page, a default view of all active, draft, and completed campaigns will be presented. For each campaign, a separate page with insights and a summary will be available.
Both Campaign and Casino managers will have the ability to create new campaigns, monitor existing ones, and get access to detailed reports on past campaigns. Customer support will only be able to view details of active and past campaigns.
Mockups
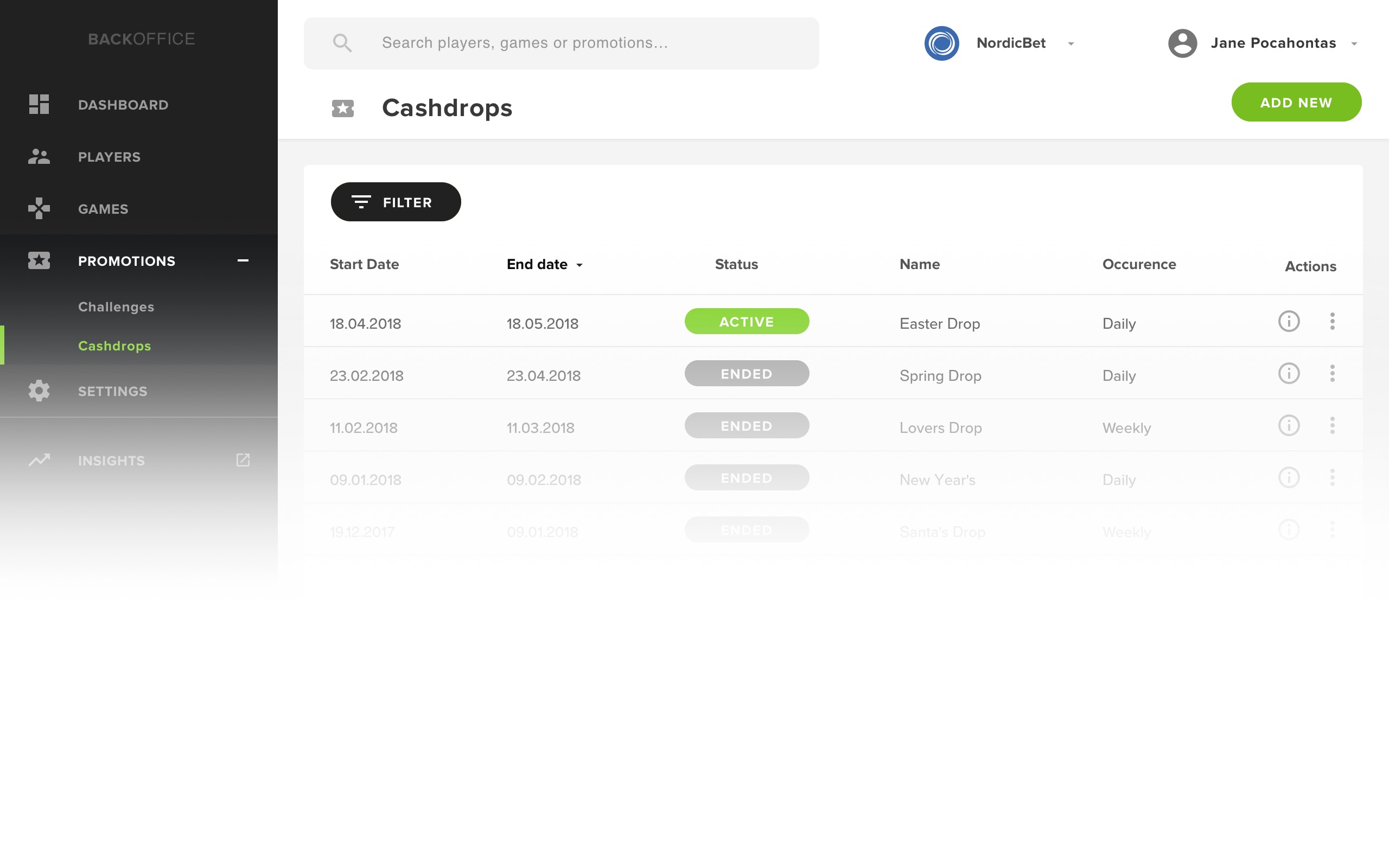
Viewing all cashdrop campaigns
DISCLAIMER
Due to confidentiality reasons, only a small part of a given page is displayed.
3. Promotions - Cashdrop campaigns list

This view presents the layout for the role of Casino Manager which has all the permissions mentioned earlier.
Creating a new campaign
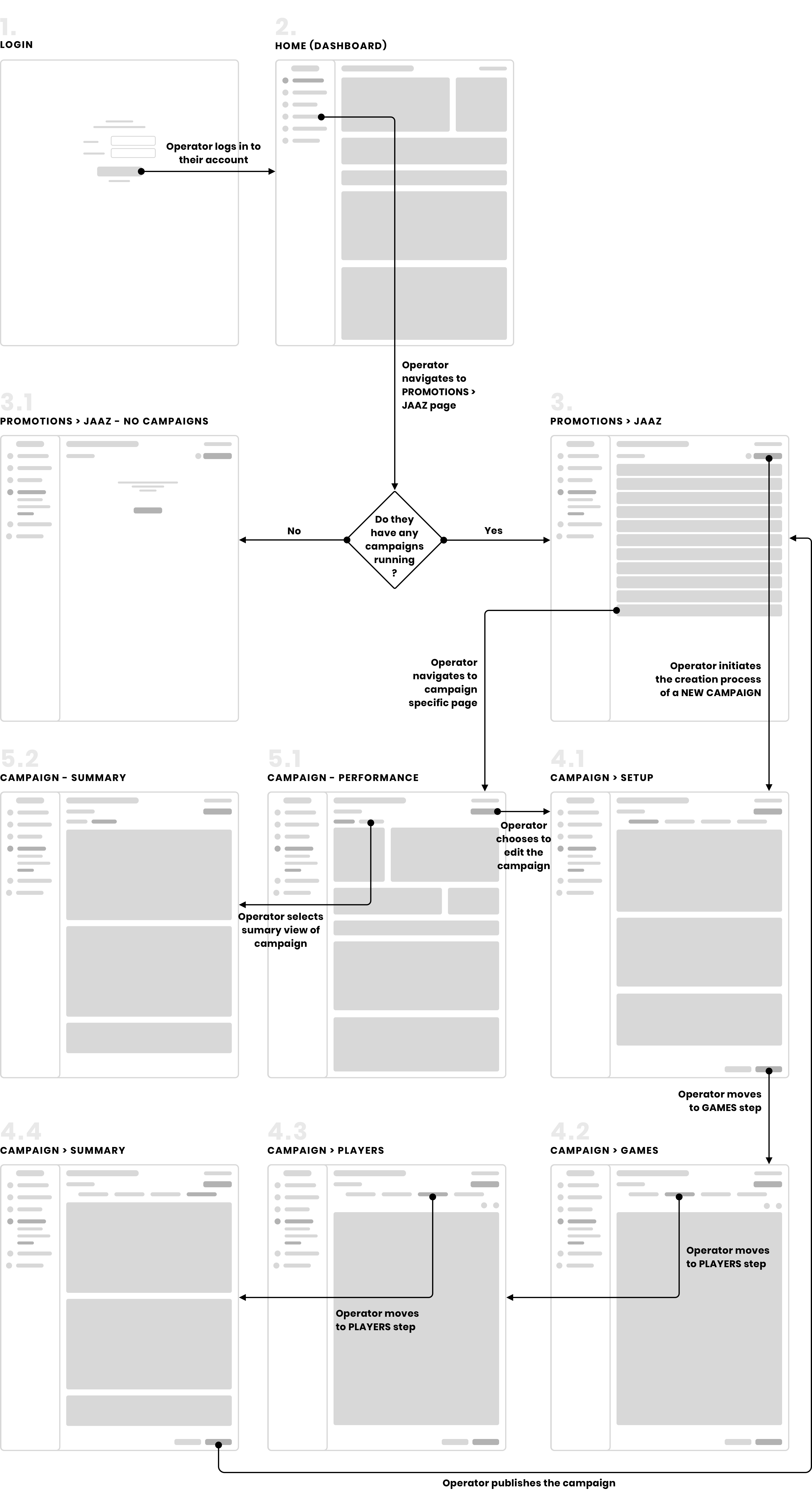
The process for initiating a new Cashdrop campaign is demonstrated in the following four screens. The campaign creation process involves configuring a sequence of settings, which have been organized into four distinct steps. To aid the Campaign Manager in this task, I opted for a full-screen modal with a Material Design editable stepper component. The stepper serves as a helpful guide and allows the user to revisit previous steps and make modifications as needed.
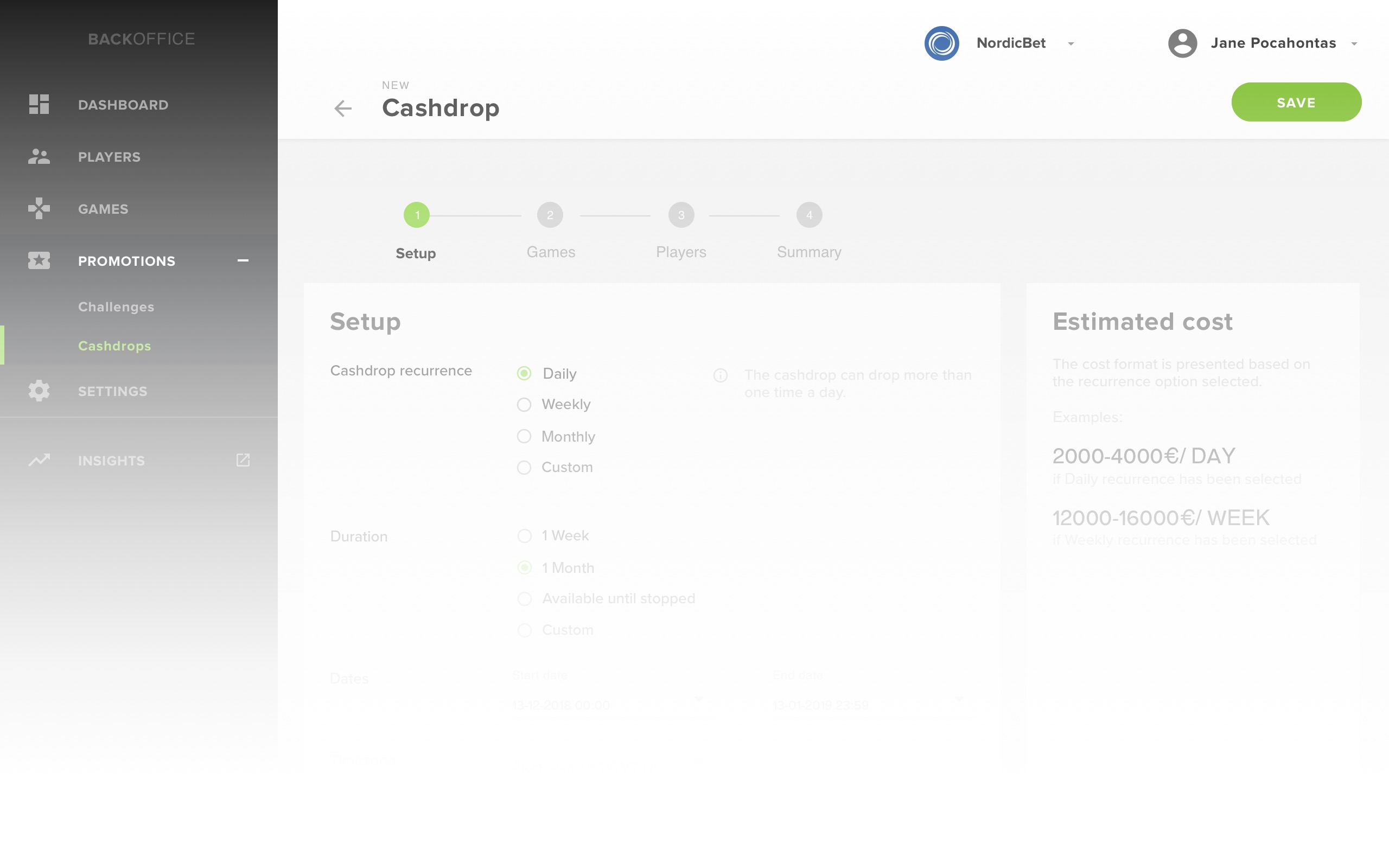
4.1 Campaign - Setup

In this step, users with Campaign Manager role can set up the basic parameters of the campaign, such as:
- The name and description of the campaign
- The start and end date and time of the campaign
- The frequency of the cashdrop (e.g., daily, weekly, monthly)
- The total budget and prize pool of the campaign
- The minimum and maximum bet size required to participate in the campaign
- Other details
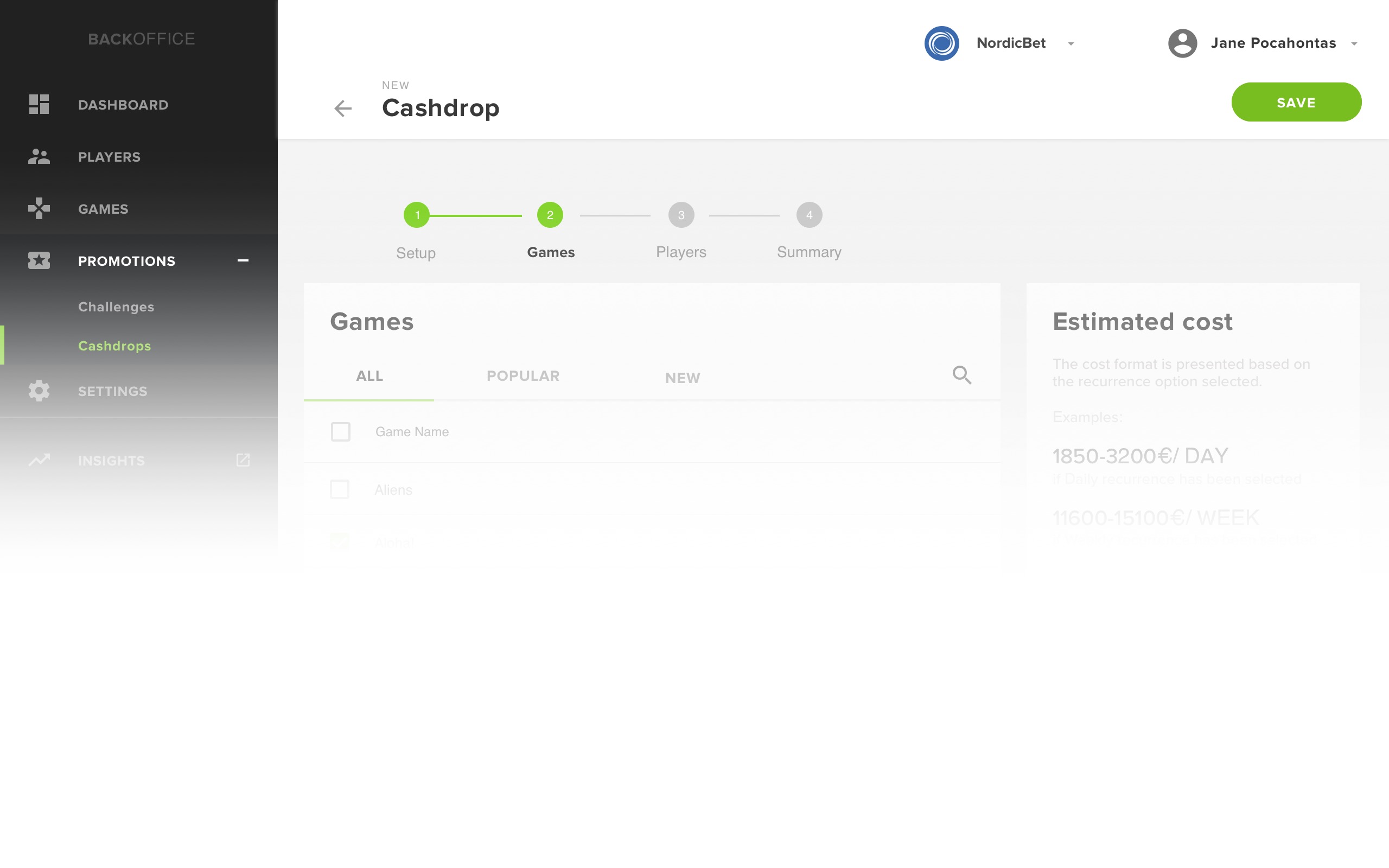
4.2 Campaign - Games

In this step, the user can select which games will be part of the campaign. The user will be presented with a list of games that can be browsed through different categories (e.g., popular, new, featured) or searched by game name. The user can add or remove games from the selection by clicking on them.
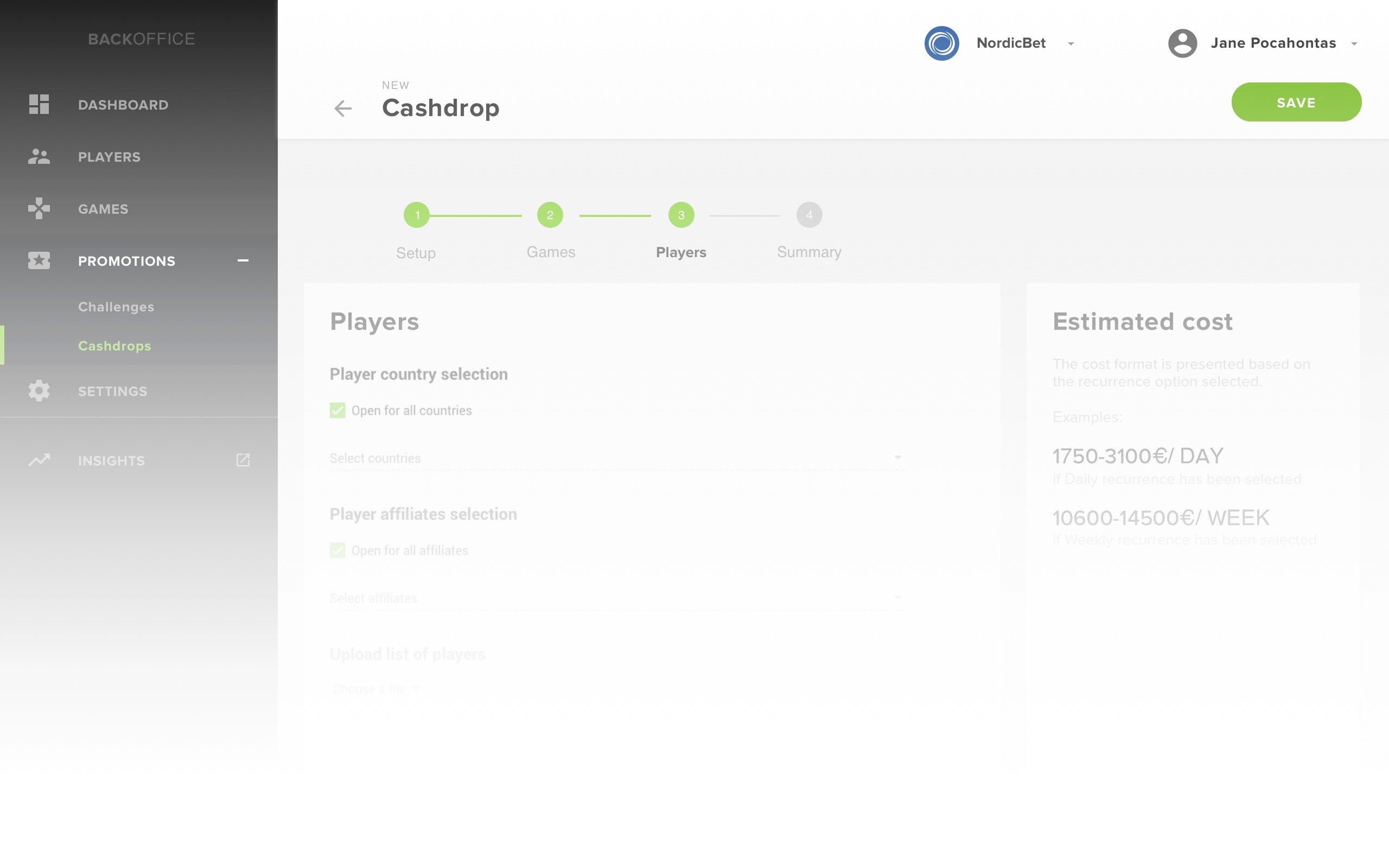
4.3 Campaign - Players

In this step, the user can segment which players will be enrolled in the campaign based on various criteria (e.g., location, age group, loyalty level). The user can use predefined segments (e.g., VIPs, high rollers) or create custom segments by combining different filters (e.g., gender, deposit amount).
4.4 Campaign - Summary

In this step, the user can review all the details of the campaign before launching it. The user can see a summary of each step with key information (e.g., name, budget) and edit them if needed. The user can also see an overview of how many players will be eligible for each Cashdrop event based on historical data. Finally, the user can launch or schedule the campaign or save it as a draft.
Update
I left NetEnt at the end of October 2018 and I didn’t manage to conduct any tests to validate our assumptions.
However, it seems like NetEnt has continued the project and released it under a different name and a slightly different setup which includes coins. You can check the announcement under this link.